Februari 2014
Januari 2014
| December 2013
|
changes
Kick ass depp
Helvete.
Mjau
Derealisation
Skitbrud
Atb
Trap
Skratt
Csn
Duck tales
Only time
Valtider
Keyframe ms
Genetik
Navigation i hyperlink
Skins facebook youtube
Scrolltotop
Dns
Svg
Fontawesome m.m
Just be
Oväntade smygtalanger
Walk of the earth
Chris Pratt
Dare to be different
summer wine
Högerklick-skydd m.m
Html & Css
VST........
Kategorier
Tips/länkar
Andra bloggar
Vad handlar bloggen om?

Navigation i hyperlinks (jag vet, det är andra ggn jag tar det), även kallat page jump, kan vara bra när man går in på kommentarer då man vill hamna vid kommentarsfältet och inte högst upp på sidan som standard.
Medans vi ändå håller på, så kan vi göra ett räkneverk så vi slipper "1 kommentarer" och även styla fälten man fyller i texten i.
Hitta i startsidan
Obs...
Det kanske inte heter "comment" på din sida, men du borde lätt lista ut det isåfall.
För mig var det till ex först, #post-comments, vilket inte alls stämde, comment var ganska bra men hamnade inte vid textareas man ska skriva i, #author var den första "#" som kunde läggas till som navigation i hyperlinken.
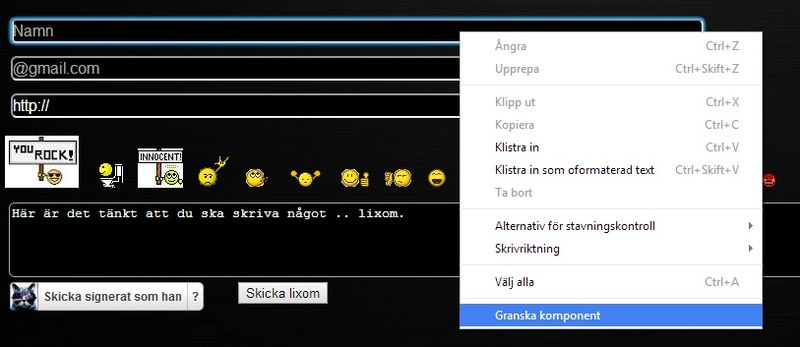
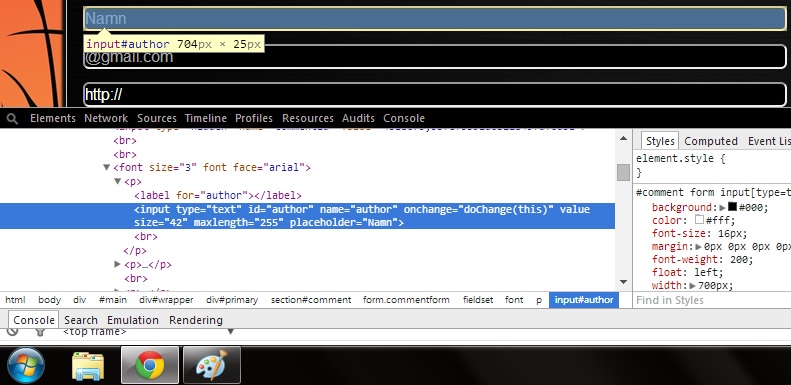
För att ta reda på sökvägen högerklickar du i chrome.

Sedan i granska komponent hittar du en #någotnamn som passar dit du ska.
För mig var det #author som sagt.

Nu när du vet namnet ..... går vi tillbaka till "hitta i startsidan", för att ersätta den koden med.
Sedan ersätter du #author med det du har.
Självklart ska du även ändra texten "No comments yet" "En kommentar" "kommentarer".
Nästa.... textfälten händer noll med när man drar musen över dom.. hur ändrar man så det blir ljus runt när musen är över dom och lägger radier i hörnen?
Du tar reda på vad dom heter först genom metoden ovan(Genom att högerklicka i fälten och granska komponent)..
Stilmall för allt nedan. (border-colorn.... gör så att det ser ut som rutan växer /om det är samma färg som bakgrunden såkalrt...)
Och radierna ska vara permanent, inte responsive med musen så där lägger man inte in hover, om man inte vill att fältet ska forma sig likt färgen? tror det skulle vara störande.
Bakgrundsfärgen i fälten, textfärg och bredd, och höjd om man så vill...
Kom ihåg .... det kanske inte heter likadant på din sida, sök med högerklick och ersätt, du borde se var du ska fylla i det.
Inläggssida...
Texten i fälten före man skriver? placeholder="".
Min översta ruta ex...
Och själva typsnittet som är ändrat i "svar", och lutningen i svaret istället för raka i kommentar.
Högerklicka på "svar", hur drar man in @fonter?, sök stycket "Glöm inte alla fonter".
För mig var "svar" strong.response-from
och stilmallen behöver för just min font...
Och själva svarets text, div.response
Detta är med websäker font, istället för @font .. vanliga arial men italic(lutning, ibland funkar cursive) så det skiljer sig bättre från kommentaren.
Lycka till :)
Om mig...
31 solvarv begagnad, relativt rostfri, går inte på alla cylindrar men tar sig fram ändå.
Spelar:
Piano/synth
Panflöjt
Munspel
Gitarr
Elfiol funderar jag på att köpam spelade akustisk som liten.
Gör musik med:
Ableton live 9
Presonus vsl 22
Lyssnar på:
allt, men mest
Trance/melodisk
DnB
New age
Reggae
Klassiskt / symfonier
Älskar: Inget och ingen nu.
Hatar: Folk som inte är unika och anstränger sig för att passa in - för mycket.
}
Till startsidan
|